Are you ready for my longest post to date? I've been getting a lot of emails asking how I've created my blog layout, so I thought I'd go ahead and write up a very detailed tutorial on how to accomplish said task. It took me a really long time to gather all of this knowledge. Maybe it's because I'm a little slow when it comes to computers, but likely also because there aren't a lot of resources for it. I've picked up little tips here and there and somehow managed to put it all together into a comprehensive blog design. Whenever I get stuck, I usually do a Google search but often find that tutorials are out of date or use Photoshop (which I am completely dumbfounded by). I know you Photoshop wizzes are laughing at me, but I just could not figure it out! I'm trying to get my boyfriend's roommate to teach me how to use it, but in the meantime I'll keep to my mediocre editing programs.
So I realize that my blog design is relatively elementary (there are so many that put mine to shame, like this one and this one), but it is a good place to start.
Maybe you've considered blogging but are intimidated by all of the html mumbo jumbo? Or maybe you've been blogging and have yet to figure out how to do one or more of these? This is for you, hoping it saves you some time and frustration.
...
This tutorial uses Picasa/Picnik and Photobucket. Picasa is a free download and it is free to make a Photobucket account. Also, I'm using Blogger as my domain.
This tutorial will show you how to make 1) a header, 2) social media icons (facebook, twitter,etc.), 3) seperate pages and their hyperlinked tabs (about me, tutorials, etc.)
Header
Begin by selecting a picture that will be modified to be your header. I look for crisp, high quality shots that have room to add text. See how this shot has the solid fabric underneath the patchwork? That's where I'll be adding the text so that it can be seen well. Go ahead and do any pre-editing, such as upping contrast, exposure, etc.
Crop the picture into a long rectangle. I like to keep my length over twice as long as the height.
Click apply and make sure you're happy with the result.
Go to "Text" and start playing around with different fonts. One of my favorite things about Picasa is that I can download fonts on the web (like at Myfonts.com) and they are automatically downloaded to the program.
When you're happy with font, size, orientation, etc. click "apply".
Now if you want the rounded corners like I have in my header, click "edit in Picnik".
Go to "edit", "frames", "rounded edges".
Click "Apply" and "Save to Picasa".
Take a final look-see and make sure your pleased with the image. Click "Export".
I exported mine at 950 pixels (for a final size of 950 x 364 pixels). You can go slightly larger or smaller.
Go to your blogger account and go to the "Design" tab. Click edit at the header window.
Upload your image.
Social Media Icons
This will show you how to make buttons for your facebook page, twitter, Pinterest, Bloglovin, etc., however you can use this same process to add any hyperlinked image to your sidebar.
You'll need a base image to create your buttons. You can choose a picture that you have taken yourself, as I've done, or you can find an image from the web.
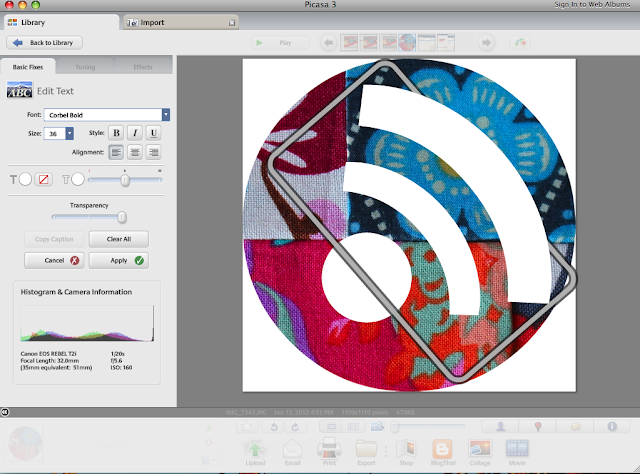
Crop the photo to a perfect square. Look at the numbers at the left and try to keep them as close as possible. Mine is at 1109 x1110 here.
Click apply. Now click "Edit in Picnik".
Go to "Frames" and "Rounded Edges". Apply the maximum corner radius so that you have a perfect circle.
Save to Picasa. For my facebook button I use a lower-case F in Corbel Bold.
Export the button. Mine is at 60 pixels so that all three buttons can sit together in one line. (This may vary for different blog templates and sidebar dimensions. My right sidebar is set at 200 pixels)
Now if you want to use a different image for all of your buttons you'll need to repeat the above process. See how mine are all different images? They're actually all made from the same picture, just cropped in different places.
For my subscribe button, I just use a period and two different sized parentheses, again in Corbel Bold.

My Twitter "t" is in PicoBlackAl.
Here is where Photobucket comes in. You can use other image hosting sites as well, but I've only ever used Photobucket. Create a free account and upload your buttons. Each image that you upload will be given an individual html code (see below).
In another tab open your blogger account and go to "Design". Click "add a gadget" on your sidebar.
Scroll to "HTML/JavaScript" and hit that little plus sign.
Now go back to your photobucket and grab those html codes. Copy and paste them in the order that you'd like them to appear.
Hit "Rich Text" up in the corner. Your images should appear. Don't worry that they show up one by one rather than a neat row. They'll show up in a row on your blog as long as there's enough room. If one or more isn't next to the others, it's because your images are too large for your sidebar width. Export them at a smaller pixel size and try again.
Highlight a button and click the hyperlink button.
Link to the proper place. Repeat for each button and save.
Pages
If you haven't already, start by setting up your seperate pages. In Blogger go to "Posting", "Edit Pages". Click "New Page" and write up each just like you would a regular post.
Click "Publish" and select "No gadget". Click "view page". Copy and paste the url to a word document for later use. Repeat for each page.
Tabs
I like to start with a clean white rectangle for my tabs so that the final product looks like a stand-alone word. This is one of the reasons why I keep my blog background white. I just google "white rectangle" and import the image to Picasa.
Crop to a rectangle much like you would a header.
Start with the word that is going to take up the most space. I started with the word "shop" because both the h and the p extend out and require more space. Size the word so that it is as big as possible without going out side the rectangle. Make sure that it is centered.
Apply the text and export the image. I exported my tabs to 195 pixels (at maximum quality). Again the size you need may vary according to your template and sidebar dimensions.
Continue making tabs for each of your pages (using the same rectangle) and exporting each. Don't increase the size of the font, even if it could fill up the rectangle more. The idea is to keep all of your words at the same size and to be perfectly centered underneath each other.
Upload all of your tabs to Photobucket or the likes.
Go back to Blogger and in your "Design" tab click "add a gadget" in whichever sidebar you'd like the tabs to appear.
Select "HTML/Javascript".
Back in Photobucket, copy the html code for each tab image and paste into the window.
Hit "Rich text" so that the images appear. Highlight the image and hyperlink to the correct place (the urls you pasted into the word document earlier).
Repeat for each and click save. Preview all of your changes and if you're happy with them go ahead and save all.
Give yourself a big pat on the back, you did it! I'm hoping every part of this tutorial was crystal clear but if not, shoot me an email and I may be able to answer your questions.
(:











































207 comments
«Oldest ‹Older 201 – 207 of 207Excellent Article Love Form India Best Digital Marketing Services in Jalandhar, Punjab
Good Article Best Social Media Marketing Agency in Jalandhar, Punjab
Excellent blog Best AdWords Management services in Jalandhar, Punjab
i appreciate your website, Estetik Destination tunisie chirurgie esthetique
Website Design Company in USA Precise Virtual Team At Precise Virtual Team, we specialize in creating stunning, user-friendly websites tailored to your business needs. Our expert designers and developers in the USA ensure responsive, SEO-optimized designs that enhance user experience and drive conversions. Partner with us for a dynamic online presence that sets you apart.
Great post. Thanks for sharing.
Swift App Development Company in Russia
list of schools in gomti nagar lucknow are known for their emphasis on academic excellence, and these resources will further benefit their students.
Post a Comment