Are you ready for my longest post to date? I've been getting a lot of emails asking how I've created my blog layout, so I thought I'd go ahead and write up a very detailed tutorial on how to accomplish said task. It took me a really long time to gather all of this knowledge. Maybe it's because I'm a little slow when it comes to computers, but likely also because there aren't a lot of resources for it. I've picked up little tips here and there and somehow managed to put it all together into a comprehensive blog design. Whenever I get stuck, I usually do a Google search but often find that tutorials are out of date or use Photoshop (which I am completely dumbfounded by). I know you Photoshop wizzes are laughing at me, but I just could not figure it out! I'm trying to get my boyfriend's roommate to teach me how to use it, but in the meantime I'll keep to my mediocre editing programs.
So I realize that my blog design is relatively elementary (there are so many that put mine to shame, like this one and this one), but it is a good place to start.
Maybe you've considered blogging but are intimidated by all of the html mumbo jumbo? Or maybe you've been blogging and have yet to figure out how to do one or more of these? This is for you, hoping it saves you some time and frustration.
...
This tutorial uses Picasa/Picnik and Photobucket. Picasa is a free download and it is free to make a Photobucket account. Also, I'm using Blogger as my domain.
This tutorial will show you how to make 1) a header, 2) social media icons (facebook, twitter,etc.), 3) seperate pages and their hyperlinked tabs (about me, tutorials, etc.)
Header
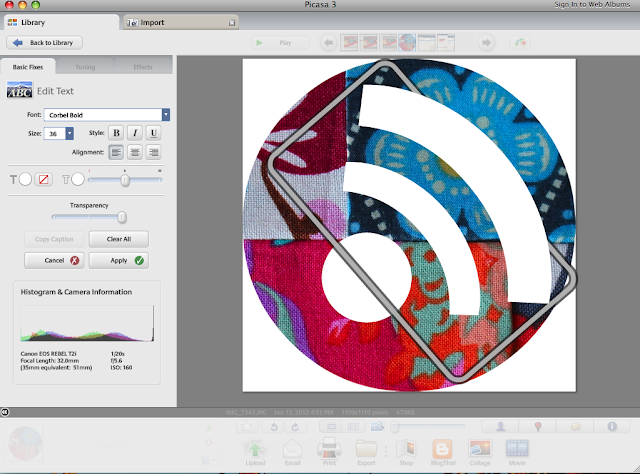
Begin by selecting a picture that will be modified to be your header. I look for crisp, high quality shots that have room to add text. See how this shot has the solid fabric underneath the patchwork? That's where I'll be adding the text so that it can be seen well. Go ahead and do any pre-editing, such as upping contrast, exposure, etc.
Crop the picture into a long rectangle. I like to keep my length over twice as long as the height.
Click apply and make sure you're happy with the result.
Go to "Text" and start playing around with different fonts. One of my favorite things about Picasa is that I can download fonts on the web (like at Myfonts.com) and they are automatically downloaded to the program.
When you're happy with font, size, orientation, etc. click "apply".
Now if you want the rounded corners like I have in my header, click "edit in Picnik".
Go to "edit", "frames", "rounded edges".
Click "Apply" and "Save to Picasa".
Take a final look-see and make sure your pleased with the image. Click "Export".
I exported mine at 950 pixels (for a final size of 950 x 364 pixels). You can go slightly larger or smaller.
Go to your blogger account and go to the "Design" tab. Click edit at the header window.
Upload your image.
Social Media Icons
This will show you how to make buttons for your facebook page, twitter, Pinterest, Bloglovin, etc., however you can use this same process to add any hyperlinked image to your sidebar.
You'll need a base image to create your buttons. You can choose a picture that you have taken yourself, as I've done, or you can find an image from the web.
Crop the photo to a perfect square. Look at the numbers at the left and try to keep them as close as possible. Mine is at 1109 x1110 here.
Click apply. Now click "Edit in Picnik".
Go to "Frames" and "Rounded Edges". Apply the maximum corner radius so that you have a perfect circle.
Save to Picasa. For my facebook button I use a lower-case F in Corbel Bold.
Export the button. Mine is at 60 pixels so that all three buttons can sit together in one line. (This may vary for different blog templates and sidebar dimensions. My right sidebar is set at 200 pixels)
Now if you want to use a different image for all of your buttons you'll need to repeat the above process. See how mine are all different images? They're actually all made from the same picture, just cropped in different places.
For my subscribe button, I just use a period and two different sized parentheses, again in Corbel Bold.

My Twitter "t" is in PicoBlackAl.
Here is where Photobucket comes in. You can use other image hosting sites as well, but I've only ever used Photobucket. Create a free account and upload your buttons. Each image that you upload will be given an individual html code (see below).
In another tab open your blogger account and go to "Design". Click "add a gadget" on your sidebar.
Scroll to "HTML/JavaScript" and hit that little plus sign.
Now go back to your photobucket and grab those html codes. Copy and paste them in the order that you'd like them to appear.
Hit "Rich Text" up in the corner. Your images should appear. Don't worry that they show up one by one rather than a neat row. They'll show up in a row on your blog as long as there's enough room. If one or more isn't next to the others, it's because your images are too large for your sidebar width. Export them at a smaller pixel size and try again.
Highlight a button and click the hyperlink button.
Link to the proper place. Repeat for each button and save.
Pages
If you haven't already, start by setting up your seperate pages. In Blogger go to "Posting", "Edit Pages". Click "New Page" and write up each just like you would a regular post.
Click "Publish" and select "No gadget". Click "view page". Copy and paste the url to a word document for later use. Repeat for each page.
Tabs
I like to start with a clean white rectangle for my tabs so that the final product looks like a stand-alone word. This is one of the reasons why I keep my blog background white. I just google "white rectangle" and import the image to Picasa.
Crop to a rectangle much like you would a header.
Start with the word that is going to take up the most space. I started with the word "shop" because both the h and the p extend out and require more space. Size the word so that it is as big as possible without going out side the rectangle. Make sure that it is centered.
Apply the text and export the image. I exported my tabs to 195 pixels (at maximum quality). Again the size you need may vary according to your template and sidebar dimensions.
Continue making tabs for each of your pages (using the same rectangle) and exporting each. Don't increase the size of the font, even if it could fill up the rectangle more. The idea is to keep all of your words at the same size and to be perfectly centered underneath each other.
Upload all of your tabs to Photobucket or the likes.
Go back to Blogger and in your "Design" tab click "add a gadget" in whichever sidebar you'd like the tabs to appear.
Select "HTML/Javascript".
Back in Photobucket, copy the html code for each tab image and paste into the window.
Hit "Rich text" so that the images appear. Highlight the image and hyperlink to the correct place (the urls you pasted into the word document earlier).
Repeat for each and click save. Preview all of your changes and if you're happy with them go ahead and save all.
Give yourself a big pat on the back, you did it! I'm hoping every part of this tutorial was crystal clear but if not, shoot me an email and I may be able to answer your questions.
(:











































212 comments
1 – 200 of 212 Newer› Newest»OHH! This is so extremely helpful! Thank you so much :) I'm going to have to get going re-vamping my page ..
Great post. I have been looking around for help with my blog. Thanks for helping everyone out.
love the social button tutorials, definitely helped!! thank you so much!
you're amazing! this is probably one of the easiest tutorials I have found online. Like you, I usually just type into google but it's so hard to find something I understand. This, I definitely understand. Looks like I'll be doing some editing to my layout this weekend :) Thanks!
Thank you so much. I have been looking everywhere for how to make the buttons you used for facebook etc.! Time for a blog overhaul this weekend!
heronscrafts.blogspot.com
Awesome!!! I too have been searching for an easy to follow tutorial on sprucing up my blog. Thanks so much. Enjoying following your blog.
Great tutorial!!
My mom designs my blog but it's good to "know" the steps.
Thanks for posting this!
www.mandavision.com
Great job!
Mine's long overdue a revamp but I spend all day at work doing this stuff and don't seem to have the motivation when I get home! Maybe this will prompt me to get around to it?!
Oh my god, thank you so so much!!! I've been playing around with my blog for the past year and have taught myself a few things, but I've definitely been doing things the hard way!! Cannot wait to use your method. Thanks again!!
This is wonderful! Thank you for sharing, I can't wait to do some updates on my blog!!
If I could crawl through the computer and hug you...I would! Thank you! I use picnik...but the addition of picassa..genious!! makin' new social media icons!!! Yea!
Thank you so much - I'm working on mine right now!!
wow, what an awesome tutorial! easy and helpful! can't wait to give a go at it. for now, i will pin it until i have time to get to work! thank you so much!
Thank you so much! I really appreciate the time you took to create this and it's incredibly helpful.
Thank you!!! I needed this!
YAAAAY! Thank you so much!!!!
What a great post! I'm pretty happy with my design, but this is always good to have in your back pocket. Thanks for sharing!
Allyson
http://cupcakescandycanes.blogspot.com
i love this,I was allways wondering how to make something like this thanks
http://submarinesandsewingmachines.blogspot.com/
WOW! Thank you so much for posting all of this information!!
For a past few days (weeks), I've been thinking about all of this. It even came to mine mind to send you an e-mail and ask you what to do (you know, sweet verbena looks so neat). Thank you so, so, so much for this detail step by step.
Ggracias!!
Thanks so much for posting this - it's going to be so helpful. Now I've just got to find some images to use :)
You are SO sweet to take the time to do this, Katy. I know how crazy-time-consuming posts like these can be! You ROCK :)
Thank you so much! Your posts are so relatable. I'm just starting with my blogging and thanks to your earlier post this year have garnered enough courage to get a serger! Way overdue, but it would probably still be a dream if not for seeing how lovely your project came out! Can't wait to see more in the future..
you are a complete lifesaver. for like four years i've been trying to figure out blog design on my own or with google and i couldn't because all the tutorials were either dated, or i had to pay. thank you so much!
This is absolutely amazing!! I am new to the blogging world and had someone do my design for me, however, with this tutorial I could've done it myself! I appreciate the detailed steps and pictures :)
http://thelittletexan.blogspot.com/
thank you thank you thank you.
I've been wanting to not give in to find a 'blog designer', I want it to be me, now due to your tutorial I can do it. THANKS!!!
~Very fab tutorial~
Will you be joining the blackout?
http://operationsopa.blogspot.com/2012/01/how-to-join-blackout.html
Great tutorial it really helped me out! Thanks so much I will be using this to add the page titles and social media buttons to my blog!
Thank you so much, you're a star!
Thank you so much! I am in desperate need of this info. :)
thank you so much for this post! it was really, really, helpful (especially to newbies like me). and i really love your blog, especially the diy's :)
LOVE this post! Thanks!
Katy, Great Job! I am still getting my feet wet in the "design" aspect of blogging, have gotten books and have been combing the web for info and ideas. What you did for me is help me decide what I want to do with the "design" part---which is AwEsOmE! As soon as I saw your header and how you made it, a light went on. I am super excited! Anybody want to guess what I'll be working on this weekend?? again, I really appreciate the time and effort that went into your post!
Joanne
WOW. That WAS intense! But so helpful! Thanks girl!
Thanks for the post! Its nice to have everything in one place because I also just google it and hope it all comes together. I love reading your blog, you're very creative! I'm a fellow College Station blogger, Aggie, and teacher. It's fun to see your posts!
Jennifer
www.paisleypinkpolkadots.blogspot.com
www.lifewiththeluthers.blogspot.com
This was very helpful for me!!
Thanks so much!
Follow Me:
http://mrs-reece.blogspot.com/
THANK YOU for this post. THANK YOU for personally responding to my question through email. what a sweetheart you are!
thank you SO much! this helped me out tremendously!!!!
Thanks so much! I recently added pages to my sidebar, but I wanted them to be a little closer together. I never thought about putting them in the same gadget - smart! ;) I'm going to work on Social Media buttons also.
fun stuff.
Thanks for posting such a detailed post. I have just started blogging and this will be very helpful to me. I love your blog and THANKS again for posting this :)
Once again Katy, you have inspired me!!! I created a shop header for my etsy shop using your tute!! I am so very excited to finally have one that I love!! Keep on creating! oxox
Thank you thank you thanks!!! I've been searching hi and low for this!!!
Thanks so much for this great tutorial! I do seem to be having a problem though...When I get to the part to add a hyperlink to the image, it keeps telling me error 100 and won't let me enter the link. Any ideas on what I could be doing wrong??
WOW!! :) I'm definitely going to do this ASAP
nice idea. thanks for sharing...
That's really a great post!!!
Hi! Thank you so much for posting this. What a great blog! Question: I have created my subscribe picture/link but do not know where to go to get the address to plug in to subscribe to me. How can I go about doing this? Thanks again!
www.marriedfilingjointly.blogspot.com
I've just started blogging and this helped me soooooo much! Thanks for the tutorial. I really like your layout, it's really easy to find everything. I have spent so much time trying to learn all the tricks of the trade haha, but I still feel a little lost when it comes to all the Internet mombo jumbo like you said, so thanks.
www.sweetandstitched.blogspot.com
This is so awesome! Thank you very much for sharing!
so, once i've created the tab pages, how do i make my post show up on those pages instead of on the "main" blog page?
thank you so much.
Oh.my.word. Thank you so so so so so much! I have wanting to make those social media buttons and couldn't figure out how people did that. This was so helpful! It must have taken you forever to put this together, but I am sure glad you did! Thanks again! :) *New Follower!
OMG! I LOVE you for this!! Thank you so much! I figured out how to make a header, but could not figure out the buttons or the tabs! Thank you!!!!!
This my super, super new project!!! I'm very happy to find your Blog!!!
Thank you so much for this!!!
Enid
I just did it!!!! I'm so proud of me!!!
Here is my new renovated BLOG > http://prendasbyenid.blogspot.com/
Thank you so much, this is really wonderful!!!
Thank you SO much for this great toturial!! I've used a couple of times now, and bookmarked it to come back later when my blog need another renovation :-)
Thoug it's in danish, you are welcome to check in to see "your" work, ha ha.
http://twoacw.blogspot.com/
Janne, DK
Thank you so much. I are already looking everywhere for the way in which to create the buttons you utilized for facebook etc.! Time for just about any weblog overhaul this weekend!
Cheap Runescape Gold
This is a great tutorial! I was able to do something like this in Photoshop Elements!:)
But i was wondering what Blogger Template do you use for your blog?
Katy, this has been an amazing resource! Thanks for taking the time to create this! It has been so helpful! You're an inspiration!
-Jennifer
killthemwithcraftiness.blogspot.com
I haven't really used my picasa and didn't know it could do all this. Thanks to you I have a beautiful clear header and it didn't take me 50 tries to get the size right! Thanks!!
I finally got up the courage to update and use my blog, using this tutorial! Now I LOVE it!! Thanks so much! :) Here it is, if you wanna see it!
xo, Vanes.
vanessawittmer.blogspot.com
You.are.amazing. I have been searching Google for cute social media icons and it led me here and I am so glad! Just the tutorial I have been looking for. Did I mention you are amazing?? Thank you!!
This is such a helpful post. I feel much more confidient after reading this!
this is fantastic. you laid every thing out and it sounds so easy now. thanks a lot (:
I'm married to an IT analyst and he was struggling to understand setting up the icons for blogger. After reading this I'm going to sit down Tom. Arvo with a cup of tea and do this myself. Thank you for giving us the knowledge and advice. It's amazing how often our questions go unanswered. A thousand thank yous.I'll let you know how I go.
Thanks again.
PoppyFoxathome.blogspot.com
I can't thank you enough for this post. I recently switched over to Blogger. I was a bit baffled and perplexed. Thanks to your post, my blog is looking better every day. Thank you so much for taking the time to post pictures they helped immensely.
This is really useful! Thanks so much for the information. I just started my new Stampin Up blog and made the header in Picasa . I would have really struggled to figure this out without you! Keep up the blogging, your sewing projects are amazing and instructions are so clear.
Here's my site if you'd like to check it out:
http://yorkstampinfun.blogspot.co.uk/
x Ali
This was exceedingly helpful! I searched forever for tutorials on this, and this had all three in one place! Thank you!
Ellie
www.myshadowdays.blogspot.com
Finally! I found how-to help for blogging! Thank you for posting this! It has been very helpful! Also thanks to you, I am actually excited about dusting off my old sewing machine and learning how to sew!
Alexis
http://alexiskrista.blogspot.ca/
This is SO SO SO helpful! Thank you!!!!!!! I don't use photoshop either, and love Picasa, so this is a perfect fit for me!
So glad I came across this post. I have been wanting to create my own buttons, but wasn't sure where to start. This post gives all the information needed!
This blog has helped me so much. Thanks! I'll be sure to post my blog when I finish it!
Although google has managed to change things again I was able to follow this and make my page look more legit! Thank you soo much for this! Next - conquer the tabs!
i couldnt tell you how great this is, and how much easier you have made this processes ive been struggling for a few months now trying to get it just right and figure this out. thanks so much! you have an amazing blog!
This post was amazing! I was able to follow it step by step. Thanks so much! Your tutorial on placemat pillow cases was also just what i needed for new throw pillows!
This helped SO SO much! I've been wanting to make a blog (after months of looking at your's & a few others but not having the courage to do my own) and this was just what I needed to finally get started. Thank you :)
Your social media button part was SO helpful! I've tried to do this so many times (and failed). Thanks so much! I'm your newest follower! :)
Thank you so much for this!!!!! I am so excited about how my new blog is turning out!! xoxoxoxo
Ahhhh!! This is seriously what I've been looking for!!! I'm just starting my blog and I have put off posting the few write-ups I do have because , well.. my blog was ugly. I'm also not very computer literate or photoshop saavy. Thanks for saving the day!
This post is extremely helpful! I only have one problem: when I complete all the steps for the "pages" and I go to my blog and click on the tabs, it just takes me to photobucket. Any suggestions? Thanks!
I long ago pinned the punkin muffins and who knew there was so much other goodness here! Great blog, can't wait to use this tutorial this weekend. My blog could use the love, I'm sure it thanks you.
Your tutorial was a life saver. I just spent all morning updating my blog and now it's looking fantastic. Thanks a bunch!
Wow, this was such a help!
Just a note though, picnic now longer exista, but Ribbet.com is exaclty the same! :)
xx
hellotherecapetown.blogspot.com
This is probably one of the most helpful things I have ever seen on the internet! Thank you! :)
Thank you so much Katy! This tutorial is extremely helpful... and now my blog looks tons better! Thank you so much!
-Madi
www.acreativeadventure.blogspot.com
How did you do it for Instagram? Thanks!!
I just found this post while googling for tips and tricks. I can't tell you how amazing and easy you made it. I have been working on my blog all day! I still have some rearranging to do, but it is SO SO SO much better now!!!
Thank you so much!! This tutorial has helped me customize my blog so much!
http://dintherough.blogspot.com/
Very easy to follow and extremely helpful. Thanks.
It is really easy and simple to understand. Good work
Thank you so much! You helped me get my blog a little closer to what I want! Thank you again! http://casseruoladolcedellavita.blogspot.com/
HOLY COW. As a brand new blogger, I have no much enthusiam and so many post ideas but so little no how when it comes to the technical side. This is amazing. Thank you so much for taking the time to lay this all out :)
This was awesome! I'm a new blogger and I've managed to make a header and get some basic designs done on my own, but buttons and tabs were eluding me. Your blog inspires me and reassures me that I don't need to hire an expensive designer or have a self-hosted site to be an awesome, successful blog. Keep it up!!
p.s. Have you heard of picmonkey? I'ts an easy and free way to edit photos and create collages with out confusing photoshop. Check it out if you haven't already.
Yours is the most user-friendly tutortial on blogging mechanics that I have seen. I am a new blogger, with minimum computer skills and with your excellect tutorial I think that even I can do it! Thank you! Thank you! Thank you!
I really appreciate your writing skills and admire your effort. Its really worth to read the whole article.Thanks for sharing.
website design
Probably one of the best posts about this sort of thing I have read! Really easy to follow and so simple! I love that you are using free mediums as opposed to Photoshop. Can't wait to get home and play around with it all.
alittlebitofjess04.blogspot.com.au
Thank you so much for writing this easy-to-follow and easy-to-understand tutorial. I've been wanting to do this for a long time on my blog, but haven't understood how until now. I followed your instructions and everything worked beautifully. Thank you again!
Awesome, tutorial. Thanks so much for taking the time to teach us new bloggers a thing or two!
I was looking for this inspirational blog for a long time.
Thank you and best of luck.
website design
No one can reject from the feature of this picture posted at this site, good work, keep it all the time. by HRM 531 Week 4
Adding social media icons would help to get more users to our website as well as business through social networks.
Website Design Companies | Web Design Companies
its great it is verfull for me....
visit http://tutorialterminal.blogspot.in/
WOW! incredible tutorial resources! This is the best list in the whole internet. Thank you very much for providing this useful resource together at one place! You rock!
Business Logo Design
Nice post. click below
theme/skin pack for windows 7
Beautifully described tutorial!Thank you so much for sharing your all creative designing process..
Professional online logo design company
Hates off for the creative work you have done!I appreciate the effort you have put to make this tutorial which is beneficial for your followers and new visitors! Thanks!!
Cheapest Mobile Products
The tutorial on how to design a blog page is one of the best I've ever seen. Very very impressed. THANK YOU for sharing.
MISSION: PROVIDE ASSISTANCE GRANT FOR OVERCOMING THE WORLD SOCIAL WELFARE.
VISION: SCHOLARSHIP ASSISTANCE, WELFARE SOCIETY, THE PROMOTION ORGANISATION & CAPITAL COMPANY
http://www.okeynotes.com/group/106
wow, awesome article post.Thanks Again. Really Great.
Click here:- Website design hawkes bay
Exclusive information... thanks for sharing .
web designing training in Lucknow
Nice tutorial. I like your post. Thanks for sharing this post.
SEO Training Institute in Chennai
I was looking for this inspirational blog for a long time.Exclusive information... thanks for sharing . http://www.logogoon.com/
Awesome post, thanks for sharing.
iPhone App Development India
Software Development Company in Lucknow
ohh thats great,... amazing I must say, every line has a deep meaning in it.. thanks dear for it...
SAP training in Lucknow
SAP FICO training in Lucknow
Fire and safety training in Lucknow
NDT training in Lucknow
PHP Training in Lucknow
Android App Development Services in Lucknow,
Hire iOS App Developers in Lucknow India,
iOS App Development Services India, USA, UK,
iPhone App Development Services in Lucknow India,
Best iPhone App Developers in Lucknow India,
Android App Development Services Lucknow,
summer training for BTech,BCA,MCA Courses
digital marketing training
SAP ERP training
Nice blog..!Thanks for sharing really enjoying that. Its help me to improve my knowledge and skills also.
Please do visit my website hope you'll like it: Best Allied health school in Lucknow
Best allied health school in Lucknow
Best allied health school
Best Paramedical institute in Lucknow
Paramedical institute in Lucknow
Best health school in Lucknow
Thanks for sharing blog this post is wonderful....your posts are just awesome.
Please do visit my website hope you'll like it:
Best real estate properties in Lucknow
Best properties in Lucknow
Best real estate company in Lucknow
Best real estate company
Best property dealer
Best properties in Lucknow
I have read many of your post and this post is wonderful.... all of your post are just awesome
Please do visit my website hope you'll like it:
Best Restraunt in Lucknow
Best tiffin service near me
Best Tiffin service in Lucknow
Best Tiffin Service
Best Homemade Food
Nice blog..! Thanks for posting useful information.You have provided an nice article,
Please do visit my website hope you'll like it:
Best nursery plants in Jaunpur
Best nursery services
Best flowering plants
Best plants nursery in Jaunpur
Best Nursery plants
Best Bagwani services
Kudos to your effort for providing such relevant content. We deal in providing the best residential and commercial properties as we are the bestHouse for sale in Lucknow
Very Nice Article. Thank you for sharing this. if you want to get any type of information about software or website then visit us.
Bigtown group is the best real estate comapny in lucknow
we provide luxirious homes and apartments in lucknow
for more info visit us: Bigtown Group
Lucknow developers and colonizer is a Best Real Estate development company in Lucknow for property and plots.
Buy Best Property and plots in Lucknow from the best real estate company in lucknow.
Hurry-up and contact us for plots and properties in Lucknow and near by locations.
Best Real Estate Company in Lucknow,Best Real Estate Development Company In Lucknow, Residential Plots In Lucknow,Commercial plots in lucknow best properties in lucknow, cheap plots in lucknow,Lucknow Developers, lucknow developers and colonizer,homes for sale in lucknow,homes for sale by owner in lucknow,commercial real estate,commercial real estate in lucknow,lucknow real estate, houses for sale near me ,plots for sale near me
For more info visit us: Lucknow Developer
Thank you so much for this blog. Your post is very helpful for me.
Thank you so much for this blog. Your post is very helpful for me. If you want to get more information about software and website.
Please visit my website
Thanks for sharing such a information.
Software Development Company in Lucknow
Nice Blog With Great Tips
Thanks For Sharing.......
E-Commerce Software In Lucknow
E-Commerce Website In Lucknow
Logo Designer In Lucknow
Logo Maker In Lucknow
3D Company in Lucknow
3D graphics company in lucknow
Brochure Design Company In Lucknow
Motion Graphic Company in Lucknow
Best Walkthrough Company In Lucknow
Nice Blog With Excellent Tips
Thanks For Sharing.......
Data Analytics Training in Lucknow
HR Training in Lucknow
Digital Marketing Training in Lucknow
MIS Training in Lucknow
Graphic designing training in Lucknow
Business Training Institute in Lucknow
best corporate training in Lucknow
Social media can undoubtedly influence any business and let a potential customers know your business. I admire you for allocating this worthwhile detail here. Keep updating.
Website Designer in Lucknow | Web design company
Nice Blog With Full of Knowledge
Thanks For Sharing.....
Gadget reviews
product review sites
super gadget
gadget websites
phone gadgets
super gadget
popular gadgets
gadgets to buy
geek gadgets
consumer product reviews
product review
cool high tech gadgets
Thanks for the great article. It will be really helpful.
If anyone looking to invest in real estate sector then you can visit our site at Viraj Constructions We are the top builders in Lucknow delivering high end residential projects like BBD Green city, Loutus court and many more.
Useful information Thank-you for sharing. really helpful keep on sharing. Please visit link and share your review:-
hvac training in lucknow
autocad training in lucknow
php training in lucknow
python training in lucknow
account and finance training institute in lucknow
Nice Blog With Full of Knowledge
Thanks For Sharing.....
Imam Hussain
Imam Hussain In USA
Ashura In USA
Ashura
Arbaeen
Arbaeen In USA
Best Teen Patti Game In India
Tragedy In karbala
Tragedy In karbala In USA
Stand With Dignity
Karbala In USA
Karbala
Who is hussain Standwithdignity
Very nice post sir really good
play bazaar Delhi
satta patta matka
ipl 2020
Great Article. Thank-you for such useful information. I have read many of your post and this post is wonderful....
http://pihmct.com/
Best hotel management college
Top hotel management college
Best hotel management college near me
diploma in hotel management
Best hotel management institute
Best institute for hotel management
Get trained by professional and build your career in top Multi-national companies.
Great, keep posting more.
globalemployees
globalemployees
globalemployees
League Of Legends 10.1 Yama Notları
E Spor
League Of Legends
lol oynanış videoları
Karakter Tanıtımı
League Of Legends Counterlar
lol Counterlar
vayne ct
lucian ct
sylas ct
aphelios ct
Awesome Blog Post With Informative Content
Regards
Web Development Company in Kanpur
Nice Blog With Full of Knowledge
Thanks For Sharing.....
Gem Registration
Gem Registration Form
Gem Registration Online
Gem Registration Process
Nice Blog With Full of Knowledge
Thanks For Sharing.....
Resolve all kinds of technical glitches with easy & effective solutions. Here, our QuickBooks Support team gives round the clock assistance to the users. Whenever you find an error code issue, don’t fret. Dial to us, on QuickBooks Support Phone Number & get instant answer to your queries & issue.
Quickbooks Support Phone Number
Quickbooks Customer Service
shalimar game the best result is here
Hey Nice Blog!!! Thank you for sharing information. Wonderful blog & good post.Its really helpful for me, waiting for a more new post. Keep Blogging!
Web Designing Services
Web Development Services
Software Development Services
Mobile Applications Services
Bulk SMS Services
Domain and Hosting Services
Maintenance & Support Services
Software Testing Services
IT Consulting Services
Hire the amazing services of London Luton Airport Limo Transfer and have a safe journey to the airport.
The basic intention behind playing Satta is to become rich within a short span and efforts. Well! It is a wonderful idea and highly appreciated as above 90% of participants get success in their first attempt only. However, play this lottery or game online or offline in an accurate way is a significant factor to win this game. Thus, you have to learn the rules and regulations associated with playing this game in a tactful manner. Briefly, you have to learn those skills and tactics that will make you win in this game.. Read more- Satta bazar
Manufacturer & Suppliers of Healthcare Products, Beat covid-19 Products, Hand Sanitizer, Hand Sanitizer Dispenser, Air Purifier, Disposable Face Mask, N95 mask, FFP2 respiratory, Surgical Mask, Collagen Mask,Peal-off Mud Mask,Beauty Equipment, OEM, ODM, Private Label. Manufacturer & Suppliers of Covid-19 Products
The MSME Ministry notified that Udyam Registration can be filed online based on self-declaration with
no requirement to upload documents, papers, certificates or proof.
UDYAM Registration Process
GST Registration Process in India
MSME Registration In India
(Eligibility, Registration Process, Benefits, Schemes, Documents Required)
Benefits Under MSME Registration (Udyog Aadhaar)
A micro, small and medium enterprise (MSME) will now be known as Udyam Registration in India.
SEO Expert & Digital Marketing in India
Best Digital Marketing Company in India
Property Dealer In Sri Ganganagar Real estate, Property, Rental in Sri Ganganagar
Website Design and Development Company in USA
Hi, I am Veronica Kate. I am working as a full-time academic consultant with Livewebtutors. We are providing Dissertation Editing Service and Deakin Referencing Generator to university and college students across the globe. I have been successfully helping students, scholars and professionals in various services like I mentioned above for more than 5 syears and hold excellent writing, proofreading and editing skills. You would also find various academic tools on Livewebtutors like Paraphrasing Tool and Harvard Referencing Generator.
I find this blog to be very interesting and very resourceful. I would say that your blogs are really interesting and informative for me and this article explained everything in detail.
GNM college in Allahabad
best homeopathic college in allahabad
best nursing college in allahabad
Best anm college in allahabad
best gnm college in allahabad
I appreciate your efforts. really nice article !
Php projects with source code
Online examination system in php
Student management system in php
Php projects for students
Free source code for academic
Academic project download
Academic project free download
Really nice article. very informative, very interestingly written.
Best Software Development Company in Nashik
Digital marketing company in nashik
Digital marketing training in nashik
Academic Projects provider in nashik
ERP software provider in nashik
Billing software provider in nashik
Thanks for giving this information.
Please share some more information.
If you are searching for the Best digital marketing company in lucknow
Assignment Help uncovers the paths to connect with professional and experienced assignment writers. With the help of them, you don’t have to take tension of assignment writing and searching for valuable information. When you can’t understand what to write and how to frame all information in the right format, you must think about assignment help services. Under this platform, you will get complete papers even if you find it tough to solve your questions. So, place your order for the online help of subject matter experts if you don’t compose your papers.
Online Assignment
All information is very useful, thanks to you for sharing this.
if you any problem with website designing contact me - website designing company in Lucknow
Awesome blog and great pictures. We provide the best <a href="https://big-aquatic.co.in>website development</a> and <a href=https://big-aquatic.co.in>software development service</a> in Lucknow.
Hey!
What an awesome post! This is so chock full of useful information I can’t wait to dig deep and start utilizing the resources u have given me. Your exuberance is refreshing.
https://www.afluex.com/
Hi! If you need any technical help regarding QuickBooks issues, dial QuickBooks Customer Service+1-877-948-5867 for instant help.
Hey! If you are looking for the authentic help for QuickBooks Payroll issues in Texas, then look no further than QuickBooks Customer Service+1-877-948-5867
Hi! If you need any technical help regarding QuickBooks issues, dial QuickBooks Customer Service+1-855-652-7978 for instant help.
Thanks for sharing such useful information with us. I hope you will share some more info about your blog. Please Keep sharing. We will also provide QuickBooks Support Contact us +1-877-751-0742 for instant help.
Nice Post, The Content is good and informatics.
Delhi Satta Bazar
Meerut Boy
High PR Bookmarking Site
Meerut News Updates
Website Developers Meerut
Weight loss doctor Meerut
Coterie Software Solutions (P). Ltd is a Best Software and IT Company in Lucknow. We have a team of expert software developers. We are the Best MLM Software Company in India. Our MLM software is used by some of the world’s best companies. We are the No. 1 IT company in Lucknow. Our software company provides flexible, customized, and cost-effective solutions to businesses. We are a very popular software company in Lucknow and our MLM software are used by many MLM companies. Our software services are loved by thousands. We provide services like Web Design, IT Management, Data Security, Data Computing, MLM Software development, etc. Our Lucknow Software Company is the No. 1 IT company in Lucknow, And we are well known for our MLM software
https://www.coteriesoft.com/
Hey! Nice Blog, I have been using QuickBooks for a long time. One day, I encountered QuickBooks Customer Service in my software, then I called QuickBooks Customer Service They resolved my error in the least possible time.
I always tries to read your blog because it contains amazing information.
Thanks for sharing with us!!
mlm software development in lucknow
Hey! Excellent work. Being a QuickBooks user, if you are struggling with any issue, then dial QuickBooks for MAC Support. Our team at QuickBooks will provide you with the best technical solutions for QuickBooks problems.
Thanks for sharing such useful information with us. I hope you will share some more info about your blog. Please keep sharing. We will also provide QuickBooks Customer Service Number for instant help.
Thank you for your informative post!!!
Village Talkies a top-quality professional corporate video production company in Bangalore and also best explainer video company in Bangalore & animation video makers in Bangalore, Chennai, India & Maryland, Baltimore, USA provides Corporate & Brand films, Promotional, Marketing videos & Training videos, Product demo videos, Employee videos, Product video explainers, eLearning videos, 2d Animation, 3d Animation, Motion Graphics, Whiteboard Explainer videos Client Testimonial Videos, Video Presentation and more for all start-ups, industries, and corporate companies. From scripting to corporate video production services, explainer & 3d, 2d animation video production , our solutions are customized to your budget, timeline, and to meet the company goals and objectives.
As a best video production company in Bangalore, we produce quality and creative videos to our clients.
Detective Agency in Delhi
Detective agency in Jalandhar
Detective Agency In Ahmadabad
Detective Agency In Rajasthan
Best Detective Service In Surat
Detective Agency In India
Detective Agency In Jaipur
Thanks for giving information.
professional live video streaming
live stream apps
live streaming software
live video streaming platform
I would like to thanks for this post
do you want a good advocate inside delhi then i can help you in that if you want to get married or register your marriage please contact us
Same Day Court Marriage in Delhi
Tatkal Court Marriage in Delhi
Arya Samaj Marriage in delhi
Court Marriage Certificate procedure
Same Day Court Marriage in Ghaziabad
You can play Satta king Game everywhere & earn money. membership with rs 100 only
Please Visit-
How to play satta king online
How to earn money from Satta King
Satta King
Satta king ek Online Satta game platform hai
jahaa par hum apna hot number lagakar apna lucky number check kar
sakte hai or paisa bhi kama sakte hain.
Satta King
Satta Result
Female e*scorts in Hotels in Agra
Guiding in Hotels & Guest Houses in Agra
Fun Services in Hotels in Agra
Top Class Foreigner e*scorts in Agra
Guiding in Belan Ganj, Agra
Indian & Foreigner e*scorts in Agra
Aunty & Bhabhi Type e*scorts in Agra
Working Office Executive in Agra
Budget e*scorts Services in Agra
e*scorts available at Low Price in Agra
Hey! Lovely blog. Your blog contains all the details and information related to the topic. In case you are a QuickBooks user, here is good news for you. You may encounter any error like QuickBooks Enterprise Support (855)756-1077, visit at QuickBooks Customer Service Number for quick help at (855)963-5959.
If you are open-minded and want to share your thought, view, and points with the same mentality open-minded girl, then contacts us.
We have a huge database that includes many sophisticated girls in the society who are well established, well behaved, educated, and bold.
They just love to make themselves happy with different men. If you want to spend some quality time with open-minded e*scorts service in 2/3/4/5 Star Hotel,
New Delhi then contact us now! We are always ready to offer you the best service. Make yourself happy with her and share your thought and views openly.
Visit our website to know more details about the e*scort service and you can also check gallery section as well.
High Profile Russian E*scorts near Embassy Suites, Chanakyapuri, Delhi
E*scorts near bloomrooms @ Janpath, near railway Station, New Delhi
Russian E*scorts near Hotel Palace Heights, Inner Circle, CP, New Delhi
Top Foreigner E*scorts near Hotel Jukaso Inn Down Town, CP, New Delhi
Independent E*scorts near Radisson Blu Marina, Connaught Palace, Delhi
Hey! Amazing work. With full of knowledge. Our Team resolve any glitches occurring while utilizing the software. Looking QuickBooks Display Issues +1(855)-856-0053. Our experts will assist you to fulfil your accounting needs. The solutions are accurate and time-saving.
Water Damaged Phone Repair in Dallas
iphone back door repair in Dallas
Phone Repair Shop in Dallas
Samsung Mobile Repair in Dallas
iPhone Repair in Dallas
iPad Repair in Dallas
Gaming Console Repair in Dallas
iPhone Repair in Dallas
In this article, we will talk about the 3 Best Clashes Between Australia vs New Zealand Cricket Teams. Australia Vs Newzealand
I am Gracia and I am a homework expert. My experience in creating plagiarism-free assignments is a total of 9+ years. We have the best team to work on students' assignments 24*7, if you need an assignment helper malaysia then connect our assignment expert team we are available 24*7. Do you know that students have a limited budget so they cannot afford expensive tutors or tuition classes after school and college? Well, assignment help in usa can solve this problem too as many websites give cheap assignment services to the students.
test comment google.com
this blog is so informative.cut off mark for uniosun
blockchain full node audit
Great article! You explained the concept so clearly, even a beginner like me could understand it. MLM Software Company in Dubai.
thanks for writing this blog leather bags for men
thanks for writing this content online booking for doctor appointments
When using QuickBooks Premier Software, this error may occur. If you frequently utilize the QuickBooks payroll subscription, it allows internet connectivity and access to secure websites for your tasks. Regarding QuickBooks error 15101, it's a run-time error that requires immediate resolution to prevent potential further complications.
Represent India, based in the vibrant city of Jaipur, is a dynamic company specializing in marketing and website development. We bring ideas to life, crafting visually stunning websites and implementing strategic marketing solutions to elevate your brand. Our dedicated team in the heart of Rajasthan is committed to delivering excellence, driving growth, and ensuring your presence stands out in the digital landscape. Discover the power of representation with Represent India.
Your detailed tutorial on blog design is a gem! As someone navigating the world of WordPress, I can relate to the struggle of finding up-to-date resources. Thanks for sharing your insights! On a side note, I'm on the lookout for reliable WordPress maintenance services in Sydney. Any suggestions or experiences would be greatly appreciated.
My capacity to coordinate analytical endeavors with organizational goals has been demonstrated by my successful translation of business requirements into data-driven solutions.
Hire Full Time Data Analyst
Do you have a talent for finding patterns and trends in intricate datasets as a data analyst?
Hire Full time Data Analyst
What an insightful FAQ on blog design! A well-designed blog needs a robust IT backbone. In Hertfordshire, https://totalgroup.co.uk/ provides top-notch IT support, ensuring seamless online experiences. Your tutorial covers crucial aspects, much like the importance of reliable IT services for maintaining a website's functionality. It's a fantastic resource for bloggers aiming for a visually appealing and tech-savvy online presence. Keep up the great work!
Choose Nowgray IT service as your trusted best wordpress development company in lucknow
and best software development company in lucknow uttar pradesh. Partner and leverage the power of advanced technology to optimize your MLM operations and achieve your business goals.
An insightful read! Choosing the right MLM software company is a game-changer for any network marketing business, and this blog perfectly highlights the key considerations. As someone navigating the MLM landscape in Delhi, I appreciate the emphasis on industry experience, customization, and reliability. It's crucial to partner with a company that understands the unique dynamics of MLM in this vibrant city. Considering Our MLM software company in Delhi for MLM software, where expertise meets innovation!
Nice post. Thank you for sharing this blog post.
PHP Training in Jalandhar
Thank you for explaining it in this detail.
The FAQ blog design related to a business listing directory is a valuable resource for users seeking clarity and guidance on navigating the platform's features and functionalities. By addressing frequently asked questions in a clear and concise manner,
I appreciate your thorough guide. Managing my own website as a small company owner, I find it difficult to obtain clear-cut advice that works. Your article on enhancing WordPress SEO was understandable, practical, and has already started to increase my traffic. Continue producing fantastic information!
wordpress maintenance company
Post a Comment